10分鐘系列又來了,這次要來分享如何在10分鐘內學會分辨
這篇不會有太多深入介紹,僅介紹重要概念
HTML
超文本標記語言(HyperText Markup Language,HTML)是一種用於建立網頁的標準標記語言。範例如下
<!DOCTYPE html>
<html>
<!-- <head> 存放網頁基本資訊 -->
<head>
<title>OpenBMC</title>
</head>
<!-- <body> 存放網頁顯示資訊 -->
<body>
<div id="app">Hello BMC!</div>
</body>
</html>
瀏覽器會根據<body></body>中的資訊顯示畫面
DOM
文件物件模型(Document Object Model, DOM),是W3C組織聯合瀏覽器大廠所制訂出來的標準,為事件(events)、中止活動( aborting activities)和節點樹(node trees)定義了一個平台中立的模型。
例如上面HTML的範例,他的Node tree如下
"The DOM" 這個 API 能讓我們對文檔中的node進行訪問或是操作
我們先在瀏覽器按f12,開啟工具者模式的console,可以直接下The DOM的指令
<!-- 訪問 attr id 是 "app"的element -->
document.querySelector('#app')
<!-- 對id是"app"的element 操作其Text -->
document.querySelector('#app').textContent="Hello world!"
<!-- 改變element的字體樣式和字型 -->
document.getElementById("app").style.fontStyle = "italic";
document.getElementById("app").style.fontFamily = "Impact,Charcoal,sans-serif";
CSS
CSS (Cascading Style Sheets) 是我們用來設計網頁樣式的語言,包含字體,顏色,排版等。
如下,我在<div>這個element裡面新增了style的attribute,更改了他的字體顏色
<!DOCTYPE html>
<html>
<head>
<title>OpenBMC</title>
</head>
<body>
<div id="app" style='color: blue;'>
Hello BMC!
</div>
</body>
</html>
我們可以把style的attr獨立出來,寫在<style>裡面, #表示selector is id
<!DOCTYPE html>
<html>
<head>
<title>OpenBMC</title>
<style>
#app {
color: blue;
}
</style>
</head>
<body>
<div id="app">Hello BMC!</div>
</body>
</html>
如果selector是tag, 前面就不用加#
<!DOCTYPE html>
<html>
<head>
<title>OpenBMC</title>
<style>
#app {
color: LightSeaGreen;
font-family: "Gill Sans", "Gill Sans MT", Calibri, "Trebuchet MS", sans-serif;
}
h1 {
color: black;
font-style: inherit;
font-family: "Gill Sans", "Gill Sans MT", Calibri, "Trebuchet MS", sans-serif;
}
</style>
</head>
<body>
<h1>Header</h1>
<div id="app">Hello BMC!</div>
</body>
</html>
當我們style越寫越長的時候,我們可以獨立成一個檔案*.css
/* test.css */
#app {
color: LightSeaGreen;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif
}
h1 {
color: red;
font-style: inherit;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif
}
<!-- test.html -->
<!DOCTYPE html>
<html>
<head>
<title>OpenBMC</title>
<link rel="stylesheet" href="test.css" />
</head>
<body>
<h1>Header</h1>
<div id="app">Hello BMC!</div>
</body>
</html>
JavaScript
JavaScript 由 Brendan Eich 於 1995 年發明,並於 1997 年成為 ECMA 標準。ECMAScript 是該語言的正式名稱。
我們可以透過JavaScript 對網頁做一些互動式效果,例如滾動滾輪的動畫,按下按鈕後的行為等,同時JS可以搭配一些API來做使用,我們等等會舉幾個例子
- The DOM
前面有提到The DOM可以更改element的文字和字體
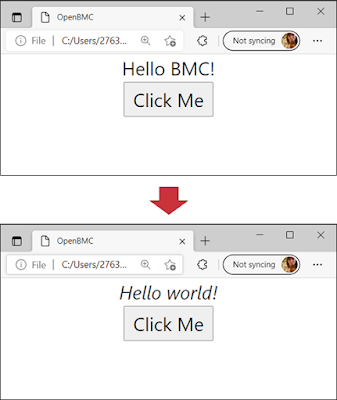
這邊我們可以把這個指令放到JS裡面執行,我先新增一個button,按下後會呼叫hello()這個function
<script> 放在<head>或是<body>底下都可以
<!-- test.html -->
<!DOCTYPE html>
<html>
<head>
<title>OpenBMC</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous" />
<script>
function hello() {
<!-- The DOM -->
document.querySelector("#app").textContent = "Hello world!";
document.querySelector("#app").style.fontStyle = "italic";
}
</script>
</head>
<body style="text-align: center">
<div id="app">Hello BMC!</div>
<input type="button" value="Click Me" onclick="hello()" />
</body>
</html>
- jQuery
jQuery是JavaScript的一個library,目前的web developer 通常都有內建,如果沒有內建的話,可以自己下載lib,或是include 網路上的
因為是lib,所以有很多更簡單的指令或是函數可以使用,這邊我們可以透過jQuery將上面The DOM的操作改寫一下
在jQuery中,$就是document.querySelector的意思
<!-- test.html -->
<!DOCTYPE html>
<html>
<head>
<title>OpenBMC</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function hello() {
<!-- jQuery -->
$("#app").text("Helloss world!");
$("#app").css("fontStyle", "italic");
}
</script>
</head>
<body style="text-align: center">
<div id="app">Hello BMC!</div>
<input type="button" value="Click Me" onclick="hello()" />
</body>
</html>
- Web API
看名字就猜的到Web API應該是對瀏覽器做操作,這邊舉兩個例子
1. 我們可以透過console function來記log,這用來debug很方便
<!-- test.html -->
<!DOCTYPE html>
<html>
<head>
<title>OpenBMC</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function hello() {
// 如果沒有demo id 就記assert
console.assert(
document.getElementById("demo"),
"You have no element with ID 'demo'"
);
// 記 id "app"的element
console.log("id 'app' innerHTML is ", document.querySelector("#app"));
// 單純記字串
console.log("hiiiiiiiii");
}
</script>
</head>
<body style="text-align: center">
<div id="app">Hello BMC!</div>
<input type="button" value="Click Me" onclick="hello()" />
</body>
</html>
2. 取得使用者當前位置並顯示,使用navigator.geolocation
<!-- test.html -->
<!DOCTYPE html>
<html>
<head>
<title>OpenBMC</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body style="text-align: center">
<div><span id="app">Hello BMC!</span></div>
<input type="button" value="Click Me" onclick="getLocation()" />
<script>
const x = document.getElementById("app");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.innerHTML = "Geolocation is not supported by this browser.";
}
}
function showPosition(position) {
x.innerHTML =
"Latitude: " +
position.coords.latitude +
"<br>Longitude: " +
position.coords.longitude;
}
</script>
</body>
</html>
和CSS一樣,最後我們發現JavaScript越寫越長,因此我們也可以獨立成一個檔案 *.js
// JS.js
const x = document.getElementById("app");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.innerHTML = "Geolocation is not supported by this browser.";
}
}
function showPosition(position) {
x.innerHTML = "Latitude: " + position.coords.latitude + "<br>Longitude: " + position.coords.longitude;
}
<!-- test.html -->
<!DOCTYPE html>
<html>
<head>
<title>OpenBMC</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body style="text-align: center">
<div><span id="app">Hello BMC!</span></div>
<input type="button" value="Click Me" onclick="getLocation()" />
<script src="JS.js"></script>
</body>
</html>
HTML,CSS和JS的更多用法可以上各自的官方網站查閱









沒有留言:
張貼留言
注意:只有此網誌的成員可以留言。